今回は「Canvaを使ったモックアップの作り方」について。
・モックアップとは
・実際の作り方
・応用編
の順番に解説していきます。
皆さん、そもそも、モックアップって知ってますか?
モックアップは印刷物やデザインを確認するための工程、または試作品のことです。
サイト画面などを仮のPC、スマホ画面で確認する作業とも言えますね!
特にwebデザイン、グラフィックデザインなど制作物を納品する仕事をしている方は知っておいた方がいい作業ですね。
では実際に、Canvaを使って作ってみましょう!
※モックアップはCanva無料版でも作れます
まずは試作品に使いたい写真を選びましょう。

無料素材でも、Canva内の写真でもOKです。
今回は、私が事前に用意したブログのバナーを使ってPC版のモックを作ります。
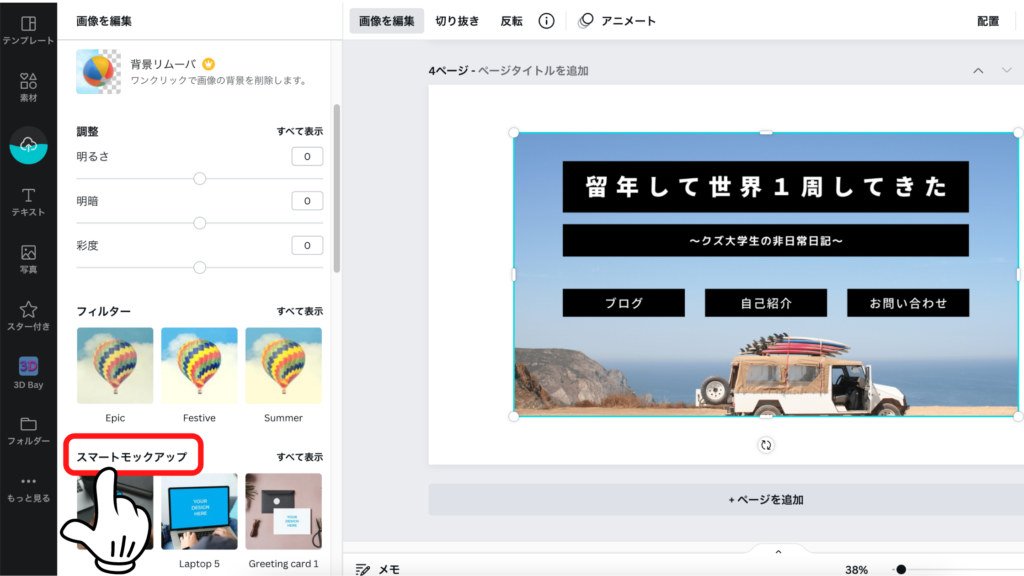
画像をページに貼ったら、【画像を編集】をクリック。

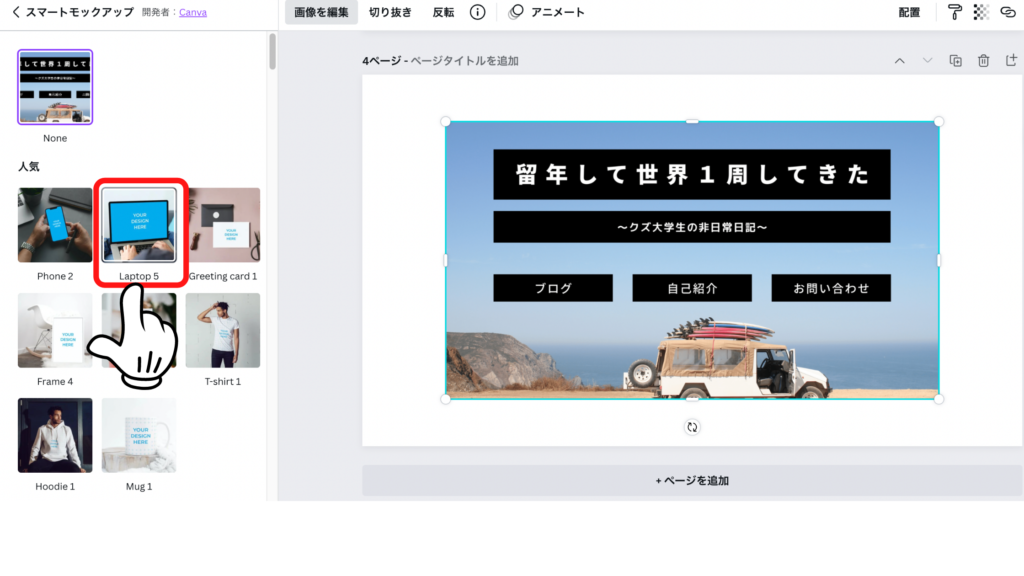
編集画面を開くと、「スマートモックアップ」という項目が出てきます。

そこから好きなモックを選べば終わり!!

めちゃ簡単ですよね?
他にもTシャツや、マグカップなどのモックも作れます。
オリジナルの商品を作っている人は是非参考にしながら、実際に作ってみてください。
実際に納品する前、製品化する前にこちらで最終確認をしておくと
間違いを減らすことができそうですよね!
ということで応用編では別のモックも作ってみましょう!
やり方はさっきのPC版の時とほとんど変わりません。
しかし、ちょっとした工夫が必要になります。
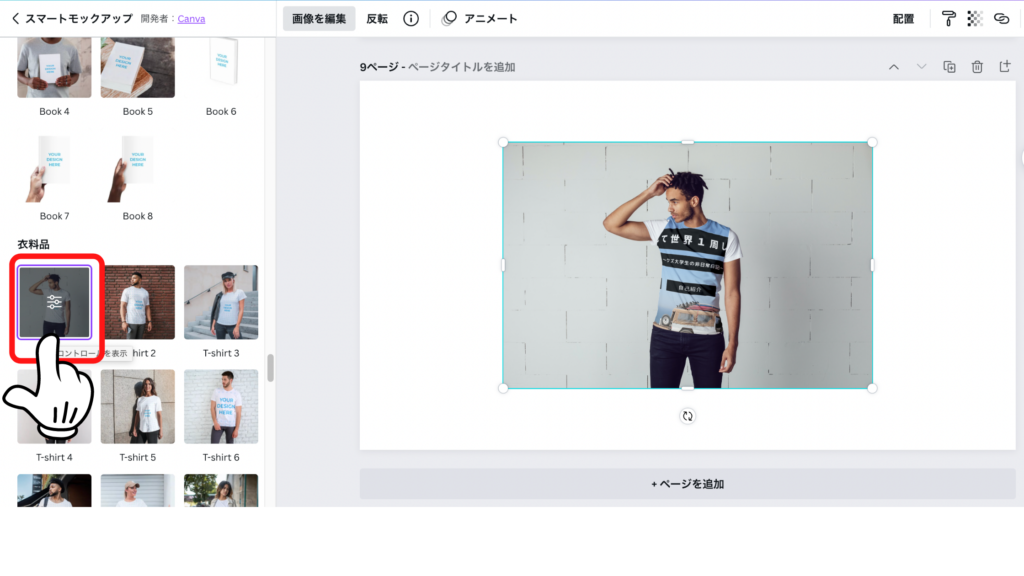
例えば、Tシャツのモックを作ってみます。
先ほどの画像を普通に貼ると、なんだかちょうどいいサイズになりません。

そこで、もうひと手間!

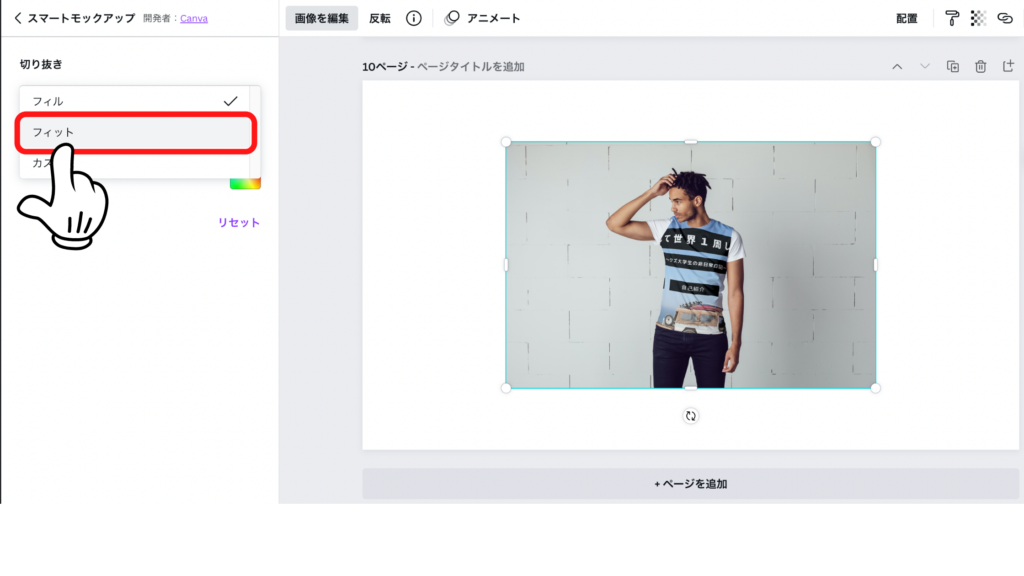
Tシャツのモックをもう一度クリックして、切り抜きの部分をフィルからフィットへ。

これでシャツにぴったりの画像になりましたね。

こんな感じで他のモックを作るときもひと手間加えるだけで、見栄えが良くなります。
さらにフィットの下にあるカスタムでは微調整することもできます。
フィットより細かい調整をしたい場合は、カスタムで数字を微調整してみましょう!
今日はここまで!
最後まで読んでいただきありがとうございました。
 小さな町の映像製作所
小さな町の映像製作所